How to Get the Static Bing Maps Image
A quick note about getting the static image for Bing Maps.
Here are the steps that you would need to follow:
- Get the Bing Maps API key.
- Get the Url for a static image from Bing Maps.
- [Optional] Get the Url for a dynamic Bing Maps page.
I’ll provide examples using the TypeScript language.
1. Get the Bing Maps API Key
First, you would need to get the valid Bing Maps API key. The key is required for requests to Bing Maps.
You can create a key at the Bing Maps Dev Center. You would need a valid Microsoft account to sign in.
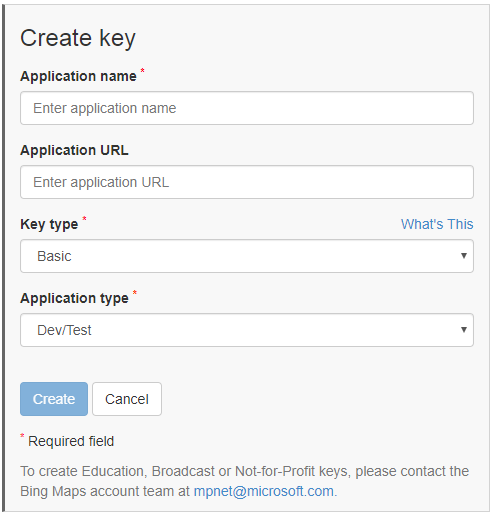
To get a key, create a new application and specify its details:

2. Get the Url for a static image from Bing Maps
To get the static image for a map you would need to form a proper Url for Bing Maps. You can learn the correct base Url in Bing Maps documentation. Additional parameters for Url specify the details for a static image.
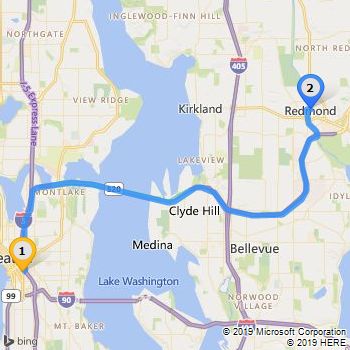
Example of the Url to get a static map that displays a route:
https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/Routes?wp.0=Seattle,WA;64;1&wp.1=Redmond,WA;66;2&key={BingMapsAPIKey}
where
{BingMapsAPIKey}is a valid Bing Maps API key from the first step.
This request would return the following image:

3. Get the Url for a dynamic Bing Maps page
You can also get a Url, that will open the Bing Maps page with a predifined location and view. You don’t need the Bing Maps API key to form such Urls.
You can learn more about the parameters at Create a Custom Map URL page.