How I Get Text, Images, Illustrations, and Video for Demos
Here’s where I get text, images, illustrations, and videos for demos and prototypes.
Text
I try to write a meaningful text for all demos and I recommend you to do the same. A real text is way better than lorem ipsum.
If your current demo doesn’t require a real text, use a lorem ipsum generator to get some lorem ipsum text. This text is common enough to be recognized as a placeholder and it won’t distract viewers.
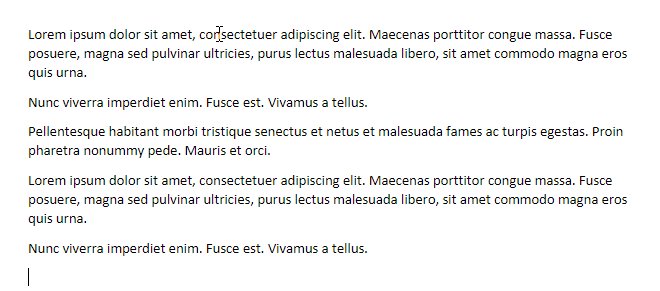
Tip: you can use Office 365 Word to generate random content. Type =rand() in a document and it will generate some random content. You can specify the number of paragraphs to generate in brackets:

Images
For images I use unsplash.com most of the time. This site provides free to use high-quality images.

If I want to emphasize that an image is a placeholder, I use images generated by placeholder.com.
It is possible to define the size, extension, background color, and text for an image. For example, the https://via.placeholder.com/550x100 url will return the following image:
Illustrations
For illustrations I use undraw.co. It is similar to unsplash.com but provides a collection of free to use illustrations.
Videos
I use coverr.co for demo videos.
