Moving Footer from SharePoint Starter Kit. Part 2: Data Sources
This time we will create a SharePoint list that will store company-wide links for the portal footer. Also we will create a user profile property that will store users’ personal links.
Finally, we will create a test site for the footer.
Create SharePoint list for links
Let’s start with a list for company-wide links.
The footer expects a list of links to have a specific set of fields. It tries to get the list from the hub site. If no hub site is available, the list is retrieved from the current site.
We can create this list manually or use the PnP provisioning. I’ll show the latter approach.
You can get the portal-footer/provisioning/portal-footer-links.xml PnP provisioning template for the list in the GitHub repository. This template has been extracted from the starterkit.xml PnP provisioning template of the SharePoint Starter kit.
You need to use the PnP PowerShell to apply the template (check the Getting started section in the Starter Kit to learn more about PnP PowerShell).
To create a links list you need to connect to your site and apply the provisioning template:
Connect-PnPOnline https://YOURDOMAIN.sharepoint.com/sites/YOURSITE
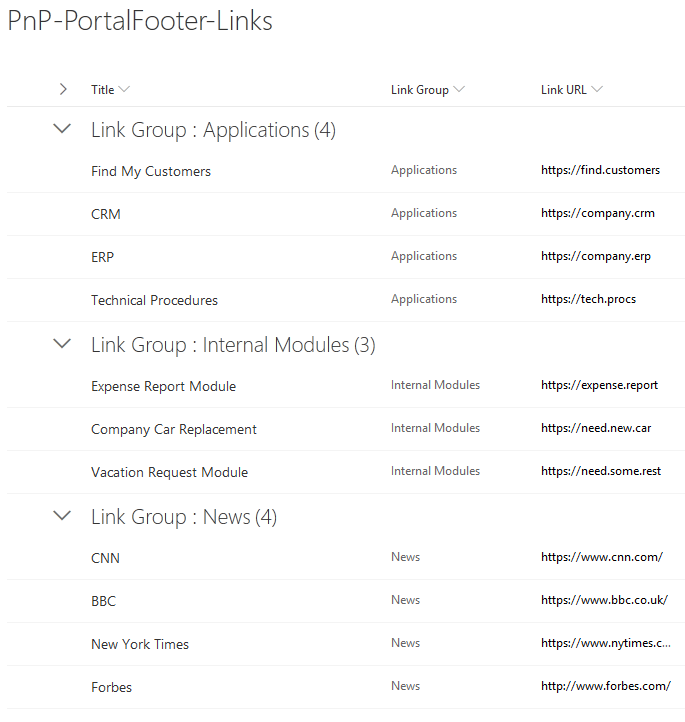
Apply-PnPProvisioningTemplate -Path ./portal-footer-links.xmlThe provisioning template will create the PnP-PortalFooter-Links list with demo links:

Note: you can change the list name or modify the template to include links you want.
Create User Profile property
The process is described in the Create a Custom Property in the User Profile Service section in the Starter Kit guide.
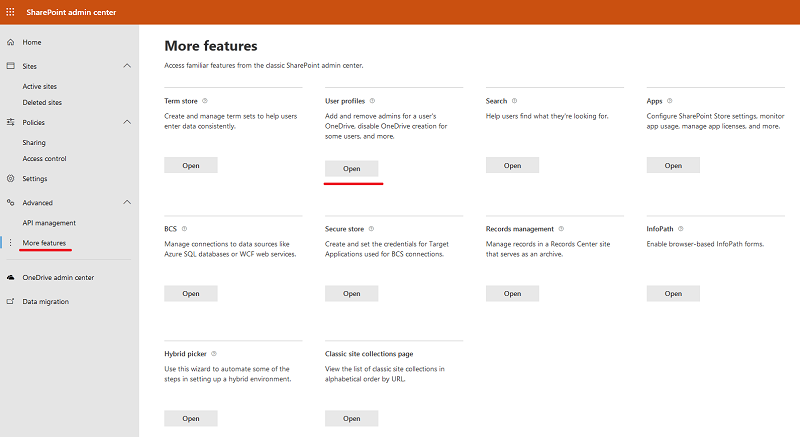
The only thing to consider is that an access point for the user profiles page has been changed in the SharePoint admin center. You can now find it in the SharePoint admin center in More features → User profiles:

Note: you can use any name you like for the property. We will use the created property name later when adding the footer to a site.
Create test site
Now we can create a new site that we’ll use for testing purposes. You can use any modern site template you want for it. Once the site is created, apply the PnP provisioning template to it to create a list of links for the footer. We will use this test site later.
Next time we will create a new project and move the source code for the footer in it.