Implementing Simple Text Proofreading with Elm
I want to show you an example of how development with Elm looks like. This will be a simple text proofreading tool. It will analyze text and provide suggestions on how to make it better.
Elm is the functional programming language that compiles to JavaScript. It helps you to build web apps.
We will be using LanguageTool as a proofreading service.
As this is a series for beginners in Elm, I’ll try to keep it simple. For this reason, we’ll stick to simple web elements and won’t implement a complex text editor. This will allow us to concentrate on the Elm essentials.
The source code for this post is available in the 01-hello-world folder in the elm-proofreading repository.
What You Need to Know Before We Start
Before you start reading I recommend you to take a look at the official introduction guide for Elm. This guide will present you with a basic syntax of the language, main data types, and Elm architecture.
Setting Up Environment
Here are the steps you need to start working with Elm:
- Install Elm (the current version is 0.18).
- Have a code editor of your choice. I prefer Visual Studio Code that has got Elm support with elm extension.
If you want to play with Elm without installing it locally, you can try online editors: Elm online editor or Ellie.
Creating Hello, World! App
Good. Now we are ready to start writing code. Let’s create a new file Main.elm, and add the following code to it:
import Html exposing (div, text)
main =
div [] [ text "Hello, World!" ]Before looking at the code, let’s run our program.
Running Elm Program
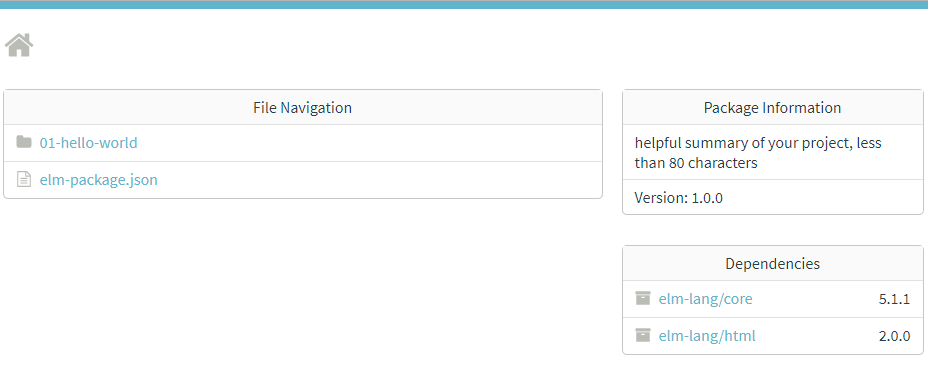
In a command line run the elm-reactor tool, which builds your project and starts a local server at http://localhost:8000. If you’ll open the link, you’ll see the content of the folder:

Note that elm-reactor created a new file for us—elm-package.json. It contains information about our program, such as version, description, license, and dependencies. The elm-reactor automatically added packages we needed to run our program as well.
Click on the 01-hello-world link to view the folder content. Click on the Main.elm and you should see our program which is a “Hello, World!” message.

Structure of Main.elm
Let’s look at the code in Main.elm file.
The import statement declares an import from the Html package. We will be using div and text functions.
import Html exposing (div, text)With the second line, we are calling the div function passing it the text we want to show. Note that the div function does not return an actual HTML code, but some data. Elm takes care of rendering HTML code for you.
main =
div [] [ text "Hello, World!" ]If the description above is not clear, I suggest you check the Elm architecture overview that covers all these parts in more details.
In next post, we’ll take a look at the Elm architecture. Stay tuned!